0. 개요
클룩(Klook)은 여행 관련 예매 플랫폼입니다. 숙박, 교통, 시설 예매 등 여행에 필요한 예약(Booking) 상품을 제공합니다. 주로 일본 여행용 열차 티켓을 예매하기 위해 사용하고 있습니다.
그러나 얼마전, 스카이라이너 예매를 하다가 실수가 발생해 4만원을 날려버리는.. 경험을 했습니다. 제 개인의 문제일 수 있으나(+언어 차이) UX 설계의 문제점도 발견되어 앱 후기 및 개선을 작성하게 되었습니다.
1. Flow 살펴보기
클룩에서의 티켓 예매 시, 제가 느꼈던 불편한 점은 아래와같습니다.
- 날짜 선택 옵션을 놓쳐 원하는 날짜에 예매를 못했다.
- 환불 불가 부가 옵션에 대한 인포메이션이 적절하게 제공되지 않았다.
- 환불 불가 부가 옵션에 대한 인포메이션이 적절하게 제공되지 않았다.
※ 환불 불가는 스카이라이너 티켓의 정책인 것으로 여겨집니다.. 모든 곳에서 환불이 불가능한 옵션으로 제공되고 있습니다.
우선, 어떻게 스카이라이너 티켓 예매를 완료하는지 User Flow를 통 살펴보겠습니다. (좌→우의 순서로 Flow 전개)
살펴본 결과, 두 단계에서 어색함을 느꼈습니다. 제가 진단한 결제에 실수가 생긴 포인트는 아래와 같습니다.
문제점을 도출했으니, 이번 개선의 목표를 설정합니다. 위에서 지적된 문제들의 공통사항은 아래와 같습니다.
2. 화면 살펴보기
이제 정리한 내용을 토대로 한 페이지 씩 요소를 체크해 보며 개선 포인트를 다시 정리해 봅니다. 우선, 제품을 탐색하고자 하는 의향을 가진 사용자들이 처음 접근하게 되는 상세 페이지를 확인해 봅니다.
AS-IS를 개선할 TO-BE는 아래와 같습니다.
정보 탐색 후, 결제로 진입하려는(전환 발생 시점) Flow의 페이지들을 살펴 봅니다.
3. 개선포인트 도출하기
상세 기능 체크로 도출된 결론은 아래와 같습니다.
결제까지의 여정이 자연스럽지 않은 부분이 있습니다.
특히 필수 옵션(출발-도착지) 선택과 추가 상품 제공 부분은 기능의 재배치가 필요하다고 판단하였습니다.
특히 필수 옵션(출발-도착지) 선택과 추가 상품 제공 부분은 기능의 재배치가 필요하다고 판단하였습니다.
→ Flow 재구성 필요 포인트 도출
-----
가장 참고할 만한 Flow를 타 서비스에서 탐색해 봅니다.
레퍼런스를 토대로 Flow 재구성과 사용할 각 컴포넌트의 목적에 대해 설정해 봅니다.
레퍼런스를 토대로 Flow 재구성과 사용할 각 컴포넌트의 목적에 대해 설정해 봅니다.
→ 수정할 컴포넌트에 대한 타 서비스 레퍼런스 탐색
→ Flow 재구성
→ 재구성된 Flow에 맞게 화면 구성. 목적에 맞는 컴포넌트 사용
1️⃣ 기능별 Flow 재구성을 위한 개선 포인트 도출
티켓 예매에서 가장 최적의 경험을 제공하기 위해선, 인터페이스 디자인 개선만으로는 이루어질 수 없습니다.
기능 제공의 목적과 도달하고자 하는 목표에서 클룩 서비스가 제공하고자 하는 가치는 무엇인지를 고려한 Flow 재구성을 진행합니다.
기능 제공의 목적과 도달하고자 하는 목표에서 클룩 서비스가 제공하고자 하는 가치는 무엇인지를 고려한 Flow 재구성을 진행합니다.
※목적 도출등은 기업내 회사 소개, 제공하고자 하는 아이덴티티를 제가 생각하는 기준으로 작성한 내용입니다.
Flow를 토대로 각 단계별 선택 가능한 기능에 대해 명시한 표입니다.
우선적으로 확인 가능한 내용은 출발-도착지 선택의 케이스 분기의 다분화로 인한 혼란, 필수값(날짜)의 분산 등이 있습니다. 이는 티켓 예매 행위의 궁극적인 목표인 “원하는 날짜와 장소에서 사용할 입장/승차권의 구매”에 어려움을 줄 수 있다고 판단했습니다.
따라서 클룩 서비스가 제공하고자 하는 가치와 결합하여 이번 개선되는 기능 제공의 목적을 아래와 같이 정했습니다.
2️⃣ 타 서비스 레퍼런스 탐색
개선포인트를 토대로 “가장 직관적인 티켓 예매 경험”에 대한 단서를 타 티켓(승차권, 입장권 등) 예약 서비스 탐색을 통해 얻어야 합니다.
레퍼런스 탐색은 🔗 여기서 확인하실 수 있습니다.
4가지 레퍼런스를 모두 살펴본 결과, 각 플랫폼별 정책적 차이가 있어 Flow는 다르게 나타날 수 있지만 클룩이 보여주는 필수 옵션의 분화는 잘 느껴지지 않고 있습니다.
따라서 4가지 레퍼런스의 최종 Insight와 이를 반영한 Flow는 아래와 같습니다.
제품 유형을 선택한 후, 필수값에 대한 인지를 제공합니다. 필수값을 모두 입력한 사용자는 구매 의향이 매우 높은 케이스이기 때문에 추가 결제에 대한 안내와 예약자 정보 입력 등의 마무리를 제공합니다.
4. 와이어프레임&디자인 작업
기획이 마무리 되었으므로 본격적인 화면 개선 작업을 진행합니다. 변경된 Flow 기반으로 상세 페이지, 필수값 선택 Bottom Sheet, 예약 마무리 페이지 를 개선합니다. (이미지 순서는 시계방향)




작성한 러프 와이어프레임을 나열하면 아래와 같습니다.
나열된 와이어프레임을 통해 의도대로 Flow가 진행되는지 확인해 봅니다.
나열된 와이어프레임을 통해 의도대로 Flow가 진행되는지 확인해 봅니다.
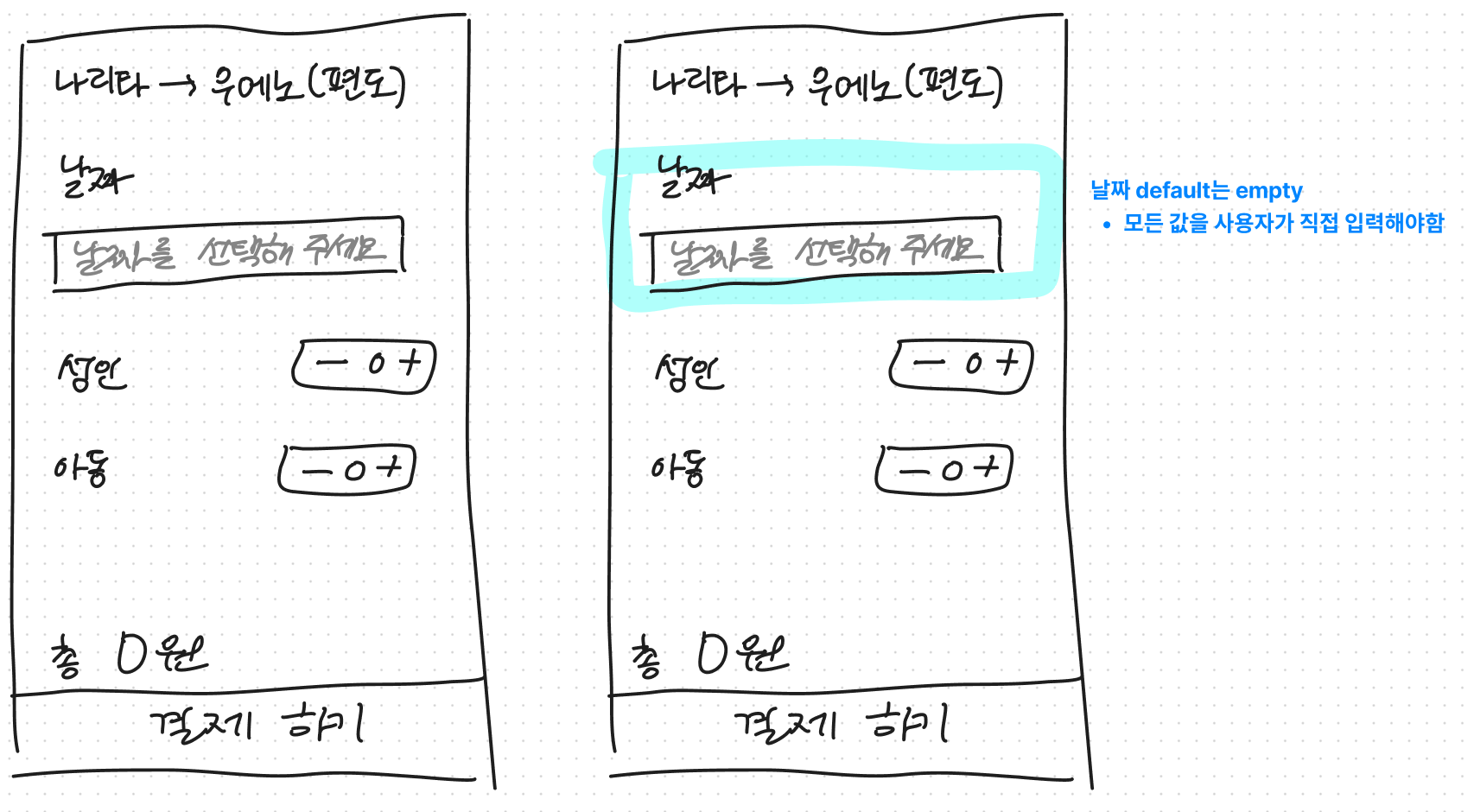
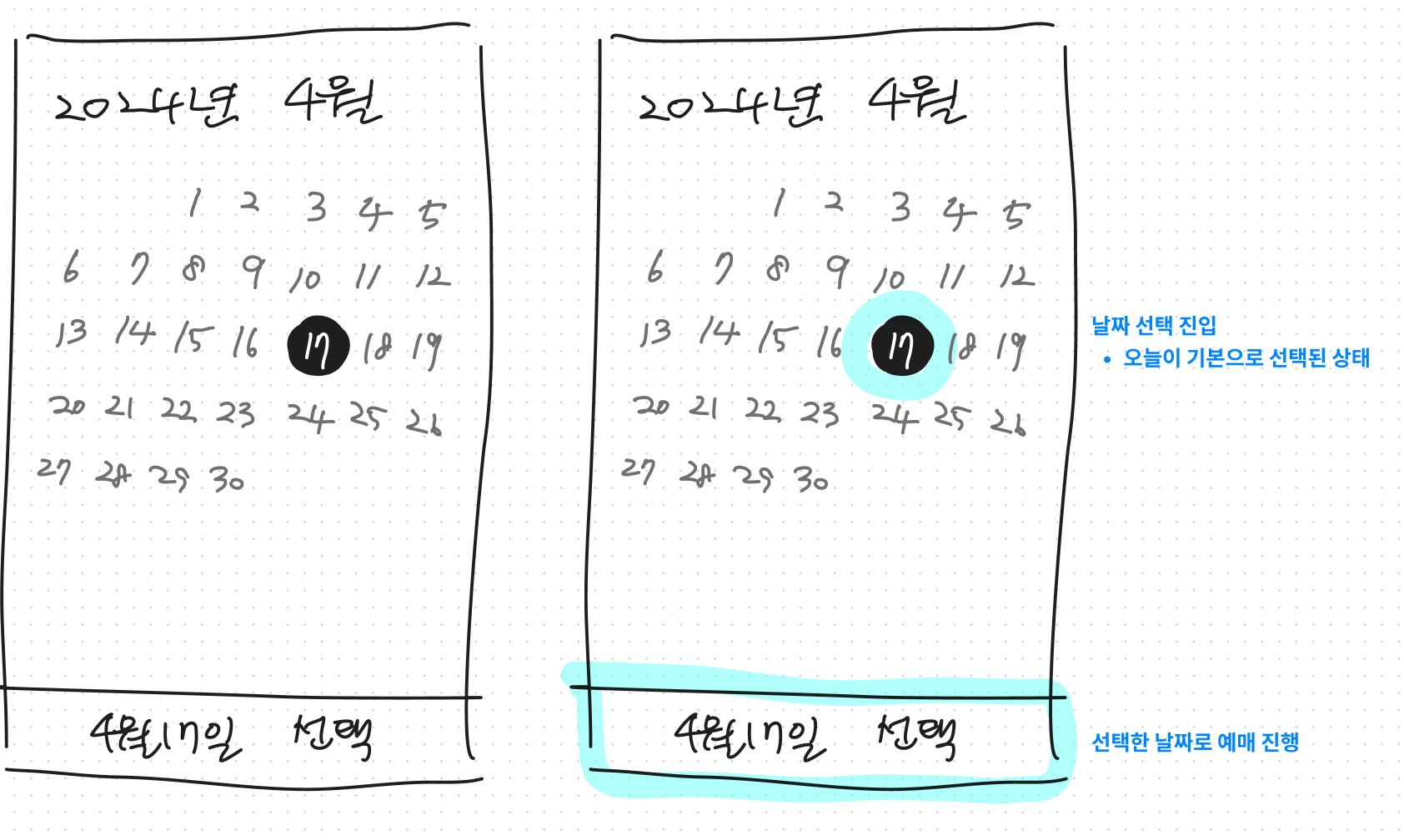
Flow로 확인하니 날짜 선택 케이스에서 수정사항이 발견되었습니다. 필수값에 대한 명시를 더 직관적이게 가져가는 것이 이번 개선의 목표 중 하나이므로 날짜 선택 캘린더 Bottom Sheet를 우선 제공하는 형식으로 수정합니다.
상세 페이지에서 상품 선택 후, 티켓 예매 날짜를 먼저 선택하고 수량을 선택할 수 있는 Bottom Sheet로 이동하도록 순서를 수정해 예매 흐름에 대한 인지에 초점을 맞춥니다.
이제 디자인 작업이 들어갈 수 있도록 Figma의 오토레이아웃을 사용한 2차 와이어프레임을 작업해 줍니다. 필요한 컴포넌트와 시각적 체계를 지정하여 디자인 단계를 효율적으로 진행할 수 있습니다.
2차 와이어프레임 기반으로 스타일을 입혀주는 디자인 작업을 진행합니다. 도출된 공통 컴포넌트는 variants로 관리하되 화면에 맞게 디자인을 선행해 준 후, 다른 페이지에도 적용해 줍니다. 우선, 컨텐츠가 가장 많은 상세페이지 디자인을 통해 화면에 대한 무드가 기존 어플에 맞는지, 공통 컴포넌트가 화면에 어떻게 구현될지를 체크해 줍니다.
※ 색상, 서체, 간격 3가지로 파운데이션을 설정, 색상과 서체는 사이트에서 확인 가능한 값으로 지정해 주었습니다.
5. 마무리
기존 화면과 개선된 화면을 함께 비교해 봅니다. 그리고 아쉬운 점, 좋다고 생각하는 점 등의 회고를 진행해 보았습니다.
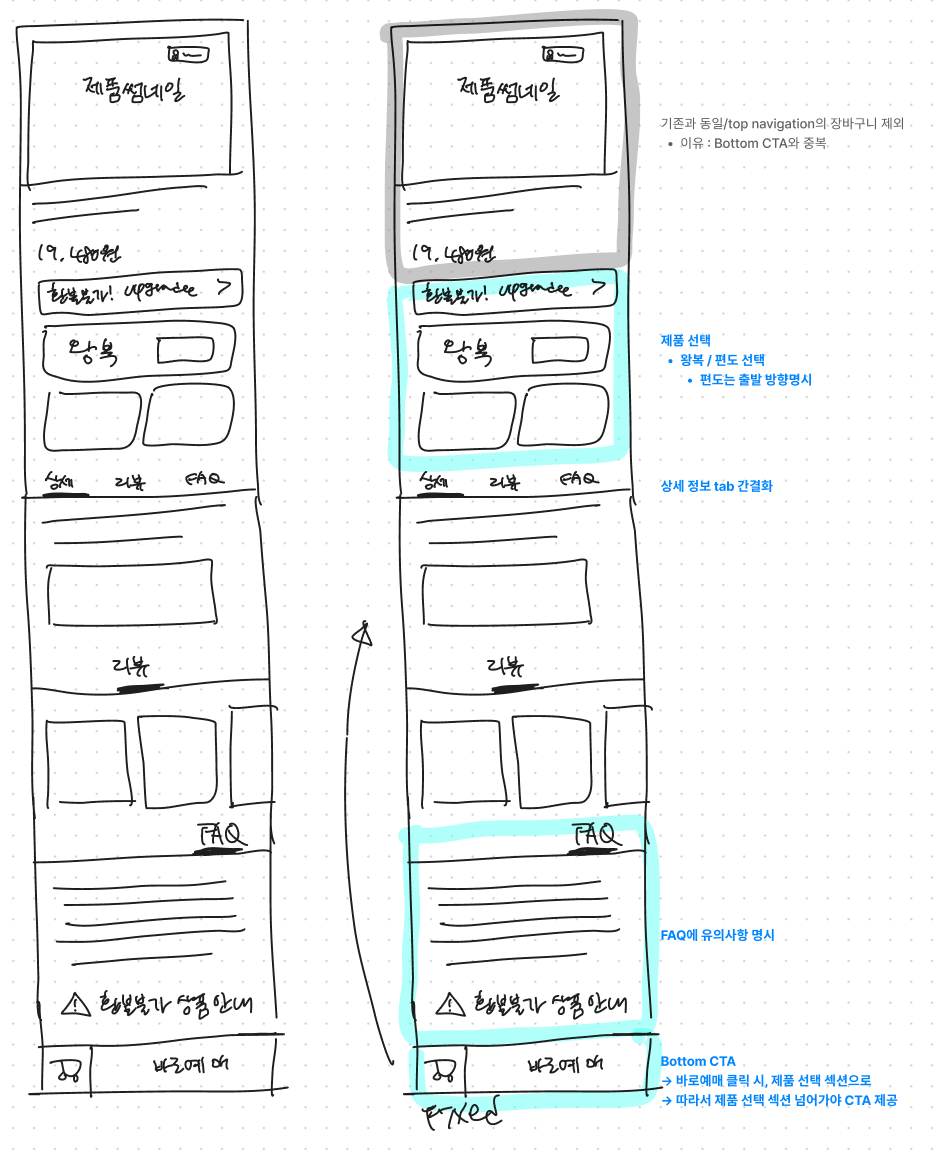
상세 페이지
Package options 부분의 모호함, chips 컴포넌트 사용 목적의 모호함 등을 해소했습니다. 또한 환불 불가 상품의 위험성을 클룩의 장점인 환불 보호(upgrades)의 인지와 함께 제공한 점이 가장 큰 변화 사항입니다.
옵션 선택
날짜와 수량 선택 등을 지원하는 옵션 선택에 대한 Bottom Sheet입니다. 날짜→수량 선택으로 Bottom Sheet로 구성했으며 일반적인 티켓 예매 플로우로 구성했습니다.
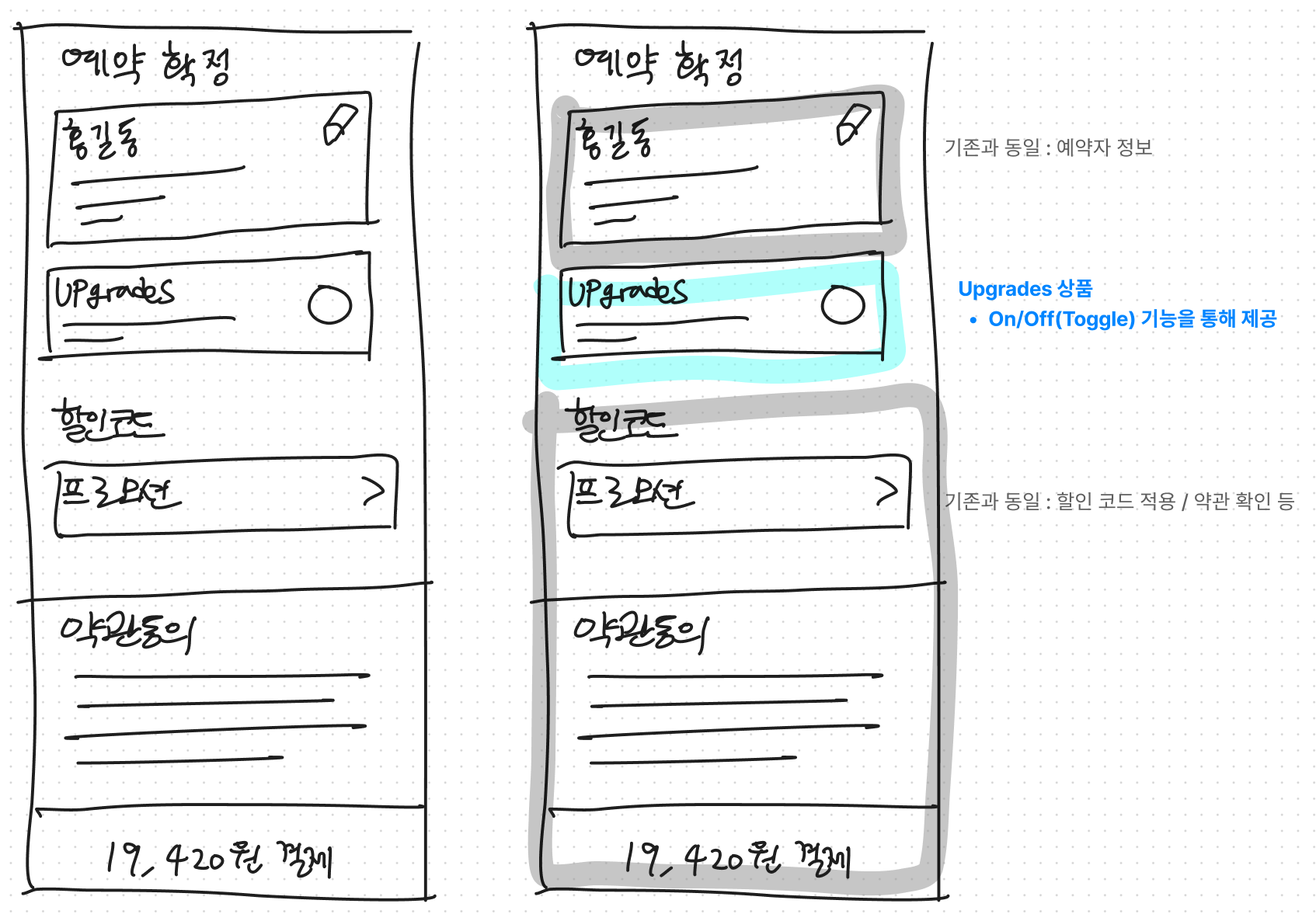
예약 확인
예약을 마무리하는 단계의 큰 변화는 날짜 선택이 없이 일반적인 예약 마무리 단계로 개선되었다는 점입니다.
6. 마치며...
결제가 이루어지는 상황에서의 UX는 안전한 방향으로 가는 것이 중요하다고 생각이 들었습니다. 처음 해당 서비스를 접해 금전적 손해(?)를 입었을 때, 익숙하지 않은 UX는 서비스 자체의 비난으로 이루어질 수 있음을 깨달았습니다. 실제로 클룩 서비스 자체에 대한 강한 부정적 감정이 들었습니다. 비록 환불 불가는 스카이라이너 제품 자체의 특성이었으나 사용자는 현상에 집중할 수 밖에 없으니 이면을 바라볼 수 없습니다.
판매하고 있는 상품의 특성에 의한 문제라고 할지라도 그것을 제공하는 플랫폼이 이를 제대로 고지하지 않는다면, 이는 플랫폼의 문제로 불거질 수 있습니다. UX를 설계하는 디자이너가 짊어진 책임감은 제품의 신뢰성에도 영향을 미친다는 것을 다시금 깨닫습니다.
UX 설계 시, 가장 보편적인 방법이 오히려 더 높은 사용성을 제공할 수 있음을 상기할 것
제품 자체의 약점을 서비스의 와우 포인트로 사용해 볼 것
긴 글 읽어주셔서 감사합니다:)